localStorage vs Firefox
For security (?) reasons (or because Mozilla developers are mentally retarded), for locally served files, Firefox is storing localStorage data per file, not per device (as it would do for domains and as other browsers does).
Sharing settings or any other data across two or more pages? Either throw Firefox to trash bin or forget it!
The solution is to detect, if you are working with mentally retarded browser and switch from localStorage to sessionStorage for it. But then, again, sessionStorage gets purged after browser or tab is closed. You will at least be able to transfer some settings (like if user want to have bigger font size or dark theme) between your locally severed pages, but the whole thing will ruin after they restart their browser.
An example
If you have a multi-file locally served website and you set something in one file (let’s say settings.html):
window.localStorage.setItem('name', 'John Doe');And then try to read this in another file (let’s say index.html):
let name = window.localStorage.getItem('name');
console.log(name);Then in every normal browser you’ll get:
'John Doe'While in Firefox you’ll get:
undefinedGotcha! :)
The problem
For server-side served files one domain is a single entity. You can have many subdomains and hundreds or thousands of files and all of them will share data stored in localStorage for the entire entity.
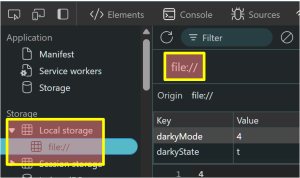
For normal and regular browsers the same goes for locally served HTML files. The same data stored in localStorage can be read in every locally served file:

For mentally retarded browser developers not only the a single computer or device (that corresponds to a single server) is a single entity. They went with their madness to the limits and decided that even a single folder (that corresponds to a subdomain or folder in server) isn’t a single entity.
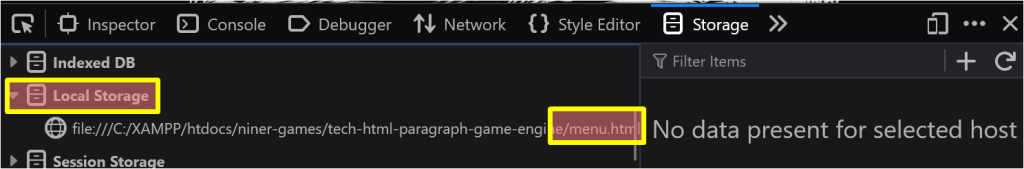
For Firefox a single file is a single entity.

If you have 50 files in single folder and you use window.localStorage.setItem(); in all of them you will end up with 50 entries in localStorage with different value for each of these pages! Madness!
But, you don’t have to have 50 pages to feel the pain!
I have created a simple locally-servered in-browser two-page game. Whole logic is in index.html. And there is a link pointing to settings.html where user sets things like language, color theme etc. In Firefox user sets it, click “Back” to return to index.html and… whole settings are gone!
The solution
As mentioned, a wacky one, but still…
For mentally retarded Firefox browser only switch to sessionStorage:
function isMentallyRetardedBrowser() {
return navigator.userAgent.includes('Firefox');
}
function setItem(key, value) {
if (isMentallyRetardedBrowser()) {
window.sessionStorage.setItem(key, value);
} else {
window.localStorage.setItem(key, value);
}
}
function getItem(key) {
if (isMentallyRetardedBrowser()) {
return window.sessionStorage.getItem(key, value);
} else {
return window.localStorage.getItem(key, value);
}
}Works until browser close only, but at least works!
I know… this is stupid like a hell! But… don’t blame me! I stopped using Firefox 20+ years ago.